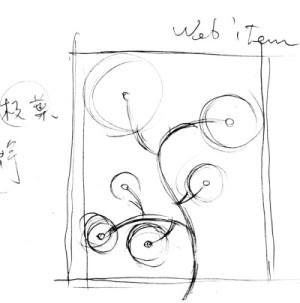
熱に強い。 web item design

”熱に強い”製品の特徴を、ユーザーに直感的に印象付けたいために、デフォルメしたイラストとしてweb itemに。
3DCGでヤカンとお湯。湯気はphotoshopで。


”熱に強い”製品の特徴を、ユーザーに直感的に印象付けたいために、デフォルメしたイラストとしてweb itemに。
3DCGでヤカンとお湯。湯気はphotoshopで。


ネットショップを簡単に。敷居の高かったネットショップもWelcartプラグインで身近なものになりました。
日本の技術者に感謝です。
プラグイン付属のデフォルトテンプレートの子テーマをアップロードいたします。ご自由にお使い下さい。
子テーマの利用は、本体の頻繁なバージョンアップに対応しつつ、デザインを変更したい場合に有効です。
Welcartプラグインがインストールされている前提で手順をご紹介いたします。 続きをよむ»

WordPressでつくるwebサイトの構成は、木をイメージするといいかもしれません。
blogで投稿された記事の一つ一つは、木にとっての葉のような存在で、コンテンツにとって欠かせないパーツであり、成長とともに量を増やしつつ古くなった葉を新しく再生すれば、量も質も充実していきます。
FTPアプリなどを必要とせず、ChromeやSafariなどのブラウザから簡単に記事内容を更新することが出来て、更新と同時にGoogleやYahooをはじめとする検索サイトへ通知され素早くインデックスされます。
さらに、WordPressは関数を利用することで、従来より効率的な作業が行えます。
一部のパートを修正するだけで複数箇所の修正を同時完了させることや、期間限定のバナー表示や、条件によって表示記事を振り分けることなども可能となります。


期間を指定してバナーを表示したい場合。期間が過ぎてバナーが表示されては困ります。
データベースを利用して必要箇所にphpコードを記入します。
開始の時刻と終了の時刻を10桁の整数で入力します。
(例)2014年1月1日6時 → 2014010106
タイムゾーンをAsia/Tokyoにセット(サーバによっては必要)
現在時刻を取得し整数化
前半の10桁に開始時刻、後半の10桁に終了時刻を半角数字で入力します。
<?php date_default_timezone_set('Asia/Tokyo'); ?>
<?php $now=(int)date(YmdH); ?>
<?php if ($now >= 2014010106 && $now <= 2014123118: ?>
<p>指定期間中に表示される内容。</p>
<?php else: ?>
<p>通常表示される内容。</p>
<?php endif; ?>
例のように必ず10桁になるように注意します。

Cycle2は数あるjQueryプラグインのスライドショーの中でも秀逸です。
設定が簡単で機能が豊富で、おまけにレスポンシブデザインにも対応しています。
1:こちらのサイトからダウンロードします。
2:jQueryとCycle2のコードを記入。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="http://malsup.github.com/jquery.cycle2.js"></script>
3:展開したい場所にcycle-slideshowというクラス名をつけ、imageを指定します。
optionで効果を加えたいときはクラス名に続いてoption nameとその値を記述。
表示タイムを2秒、変化スピードを6秒、繰り返し2回で停止の場合は以下のように。
<div class="cycle-slideshow"
data-cycle-timeout="2000"
data-cycle-speed="6000"
data-cycle-loop=2
>
<img src="http://malsup.github.io/images/p1.jpg">
<img src="http://malsup.github.io/images/p2.jpg">
<img src="http://malsup.github.io/images/p3.jpg">
<img src="http://malsup.github.io/images/p4.jpg">
</div>